java
面试
maven
css3
python爬虫兼职
阿里云
JUC
ratio-test
update
山区监视场景建模
iVX
langchain
CountDownLatch
chatgpt
滤波
storageEvent
SpringBoot配置文件
pinia
开发者搜索
PLC远程上下载
elementplus
2024/4/12 14:29:55vite+vue3+elementPlus+less+router+pinia+axios
1.创建项目2.按需引入elementplus3.引入less安装vue-router安装 axios安装 piniapinia的持久化配置(用于把数据放在localStorage中)---另外增加的配置 1.创建项目
npm init vitelatest2.按需引入elementplus
npm install element-plus --save//按需引入
npm install -D unpl…
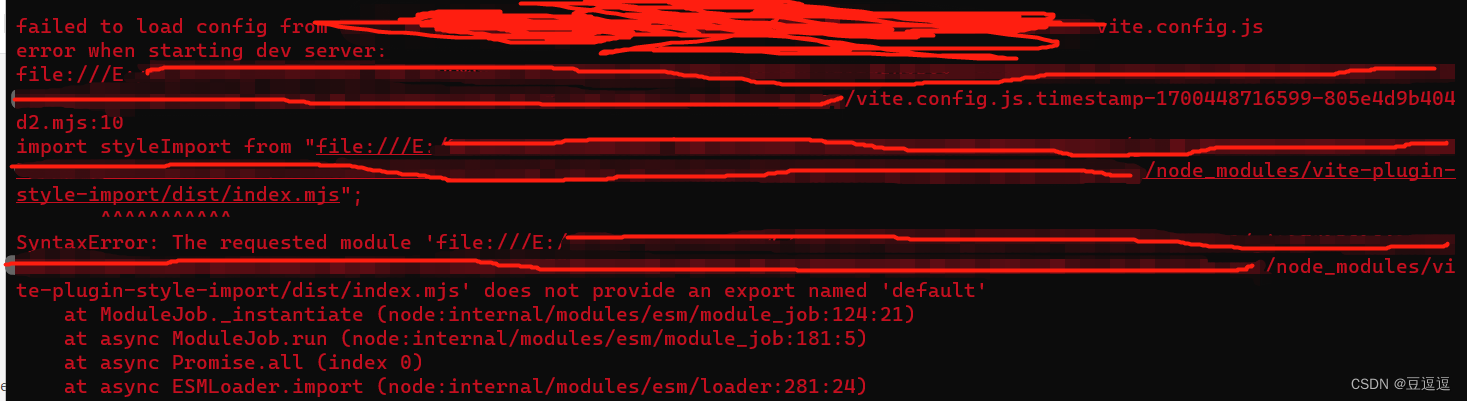
vue3按需引入 vite-plugin-style-import 2.0版本报错(解决办法)
报错配置():报错信息解决方法配置 报错配置():
//vite.config.js 部分代码
// 按需自动引入 elementplus 相关样式文件
import styleImport from vite-plugin-style-import// https://vitejs.dev/config/
export default defineConfig({plugins: [vue()…
黑豹程序员-ElementPlus支持树型组件带图标以及icon避坑
效果 vue代码
参数说明:node当前节点,data当前节点后台传入数据。 el-tree自身不支持图标,需要自己去利于实现,并有个坑,和elementui写法不同。 <el-col :span"12"><el-form-item label"绑定…
JAVA毕业设计111—基于Java+Springboot+Vue的养老院管理系统(源码+数据库+12000字论文)
基于JavaSpringbootVue的养老院管理系统(源码数据库12000字论文)111
一、系统介绍
本系统前后端分离,本系统分为销售、人事、服务、餐饮、财务、超级管理员六种角色
系统主要功能如下:
首页统计:包括今日新增咨询、今日新增预定、今日新增…
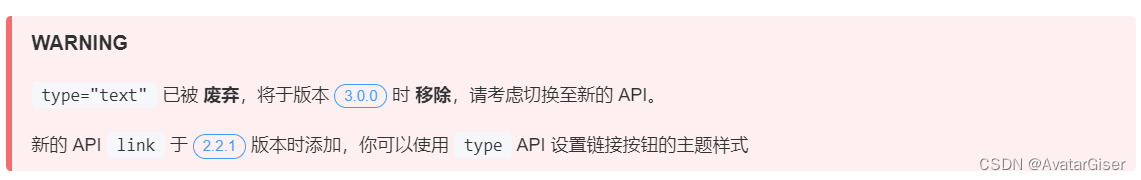
《ElementPlus 与 ElementUI 差异集合》el-button 属性 type=“text“ 被删除
差异
element-ui el-button中,属性 type"text" 定义文字按钮,也是链接按钮;element-plus el-button中,改为新增属性 link 并与其它 type 值配合使用;
// element-ui
<el-button type"text"&g…
《ElementPlus 与 ElementUI 差异集合》icon 图标使用(包含:el-button,el-input和el-dropdown 差异对比)
安装
注意 ElementPlus 的 Icon 图标 要额外安装插件 element-plus/icons-vue.
npm install element-plus/icons-vue注册
全局注册
定义一个文件 element-icon.js ,注意代码第 6 行。加上了前缀 ElIcon ,避免组件命名重复,且易于理解为 e…
elementPlus实现动态表格单元格合并span-method方法总结
最近在做PC端需求的时候,需要把首列中相邻的同名称单元格合并。 我看了一下elementPlus官网中的table表格,span-method可以实现单元格合并。
我们先看一下官网的例子:
合并行或列
多行或多列共用一个数据时,可以合并行或列。
…
Elementplus报错 [ElOnlyChild] no valid child node found
报错描述:ElementPlusError: [ElOnlyChild] no valid child node found 问题复现(随机例子):
<el-popover placement"right" :width"400" trigger"click"><template #reference><e…
el-select多选下拉框实现全选功能
<el-selectv-model"query.web_ids"multiplecollapse-tagscollapse-tags-tooltip:max-collapse-tags"2"filterableplaceholder"网站"><li class"checkAllBox" style"padding: 0 32px 0 20px; border-bottom: 1px solid #…
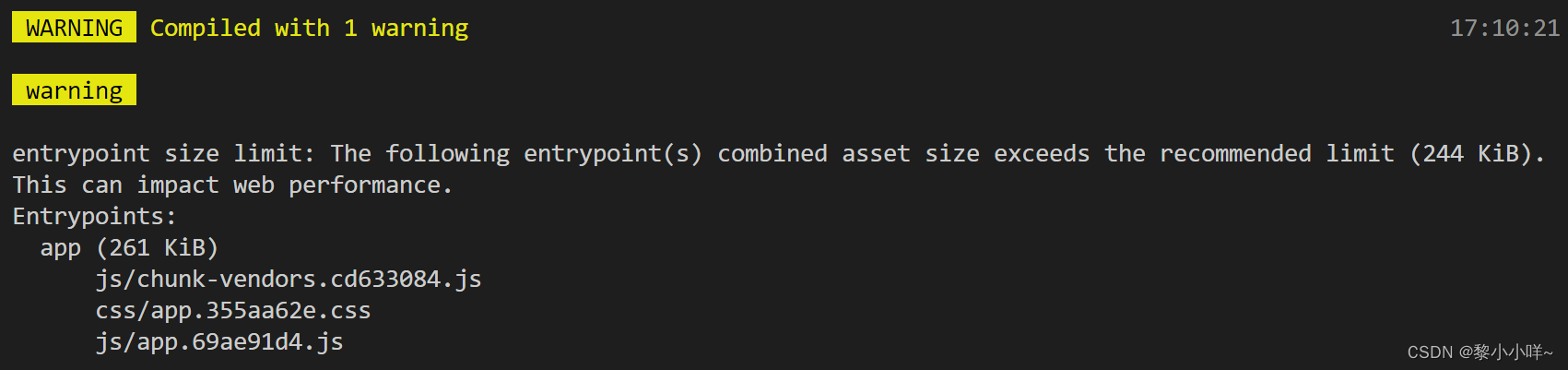
vue3 vue.config.js配置Element-plus组件和Icon图标实现按需自动引入
打包时,报警告,提示包太大会影响性能
1.配置前包体积: 2.安装插件:
npm i unplugin-auto-import unplugin-vue-components unplugin-icons -D
3.vue.config.js中加入以下配置:
const { defineConfig } require(vu…
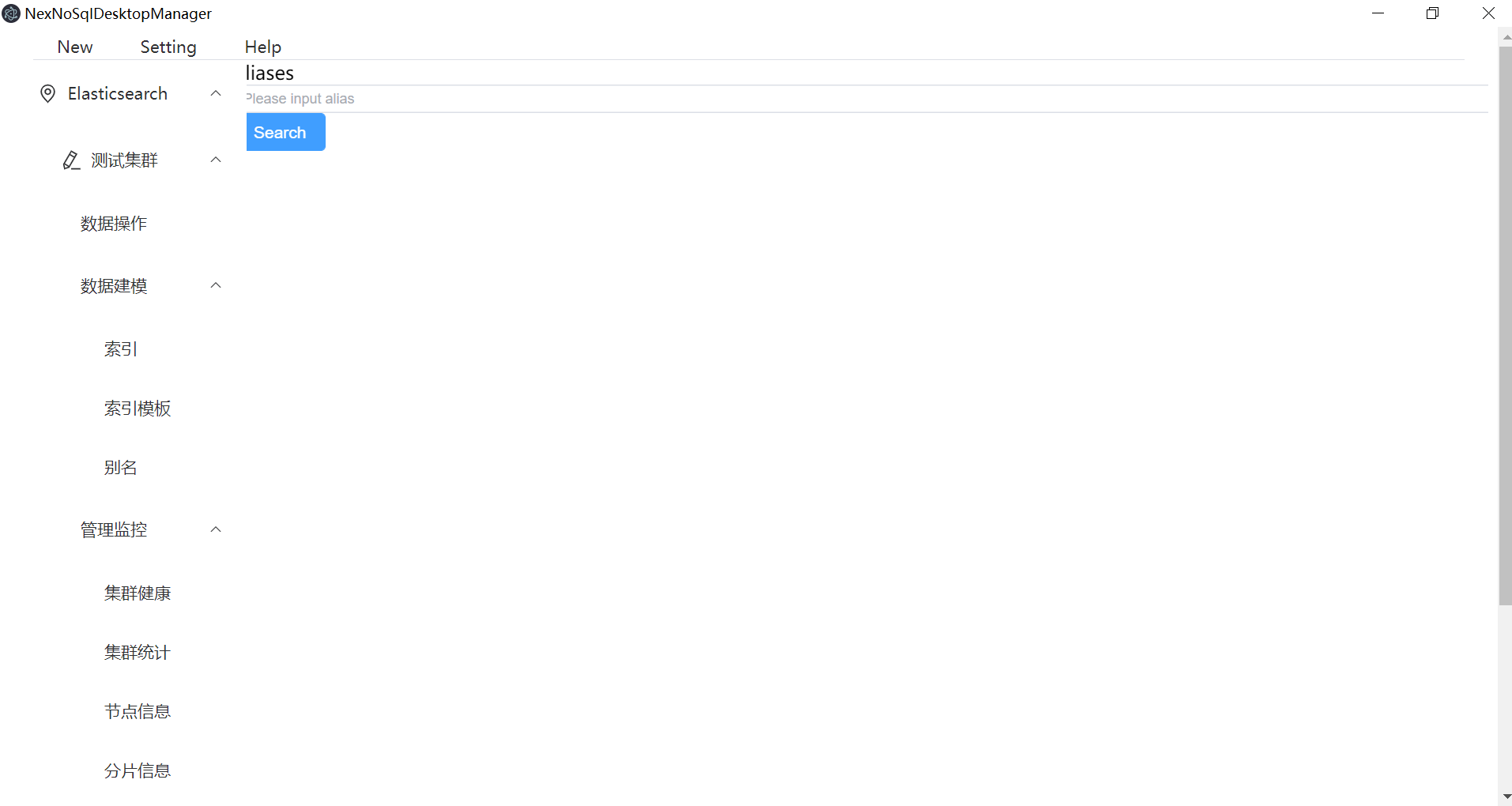
使用electron-vite +Vue+ElementPlus开发跨平台桌面应用
前言:我们的项目是基于Elasticsearch来进行数据的存储与查询的,使用过ES的朋友应该都比较清楚,现在还没有一个比较友好的ES的桌面客户端软件可以和MySQL的桌面客户端软件媲美的,使用ES起来非常麻烦,经常会被吐槽的三个…
小知识(5) el-table行样式失效问题
一、实现效果
子级呈现不同颜色去区分
二、最初代码
tips: 我这里使用的vue3 elementplus
<el-table :row-class-name"tableRowClassName" >...
</el-table>function tableRowClassName({ row, rowIndex }) {if (row.children.length 0) {return …
TS项目实战四:ts+vue3+elementplus实现登录注册功能
使用vue3elementplusvitepinia实现用户登录、注册相关界面及对应业务流程的开发,对接express后端服务,调用对应接口,实现完整的用户登录注册功能。 源码下载:点击下载 讲解视频: TS实战项目三十:Vue3项目创…
Vue3中ElementPlus组件二次封装,实现原组件属性、插槽、事件监听、方法的透传
本文以el-input组件为例,其它组件类似用法。
一、解决数据绑定问题
封装组件的第一步,要解决的就是数据绑定的问题,由于prop数据流是单向传递的,数据只能从父流向子,子想改父只能通过提交emit事件通知父修改。 父&a…
vue3 elementplus table根据某id相同合并单元格
根据表格中id相同的合并单元格 1.标签上加入合并方法 <el-table:data"tableData.data"selection-change"handleSelectionChange":span-method"arraySpanMethod">/*** 合并行*/
interface SpanMethodProps {row: ListPageType;column: Tabl…
Vue3: el-table表格数据不显示
问题
在Vue3中使用ElementPlus的el-table来展示数据,但是数据一直没有显示出来
分析及解决
1、el-table是否正确引入
首先,数据已确定正确绑定,elementplus也已正确引入,一开始以为是elementplus版本的问题,还重新…
前端项目--尚医通学习分享
这段时间跟着线上课程完成了一个项目:商医通(基于Vue3TypeScript的医院挂号平台)。具体我就不过多地介绍其具体功能以及详细的实现步骤了,感兴趣的小伙伴直接:传送门 。该文章我就分享一下在该项目中学习到的一些知识点…
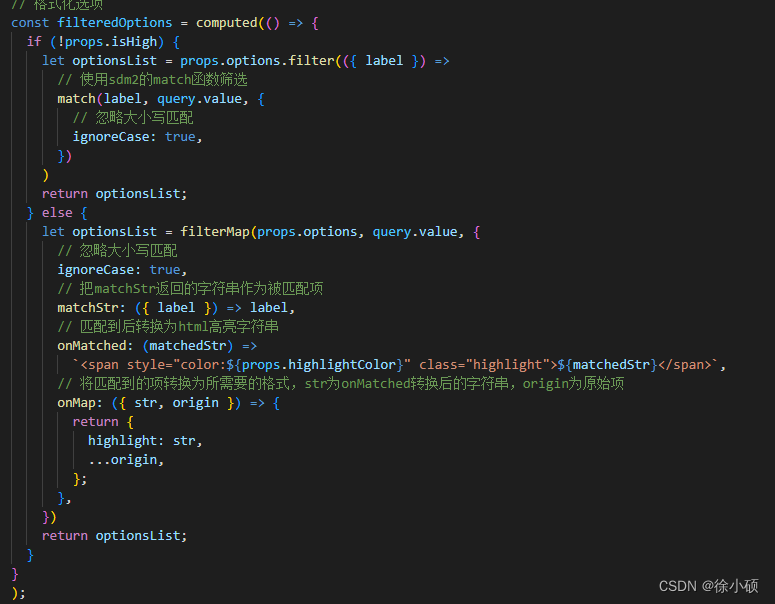
Vue3+ElementPlus实例_select选择器(不连续搜索)
1.开发需求
在各大UI框架的select选择器中,在搜索时都是输入连续的搜索内容,比如“app-store”选项,你要输入“app-xxx”,才能匹配这个选择,要是想输入“a-s”这种不连续的匹配方式,就实现不了,…
解决element-plus table组件 fixed=“right“(left)浮动后横向滚动文字穿透的问题
BUG
版本:element-plus 2.6.1
浏览器:360极速浏览器22.1 (Chromium内核)
组件:el-table组件
问题:在头部/尾部浮动加上斑马条纹后,横向滚动存在文字穿透的问题。具体如图: 白色背景行的文字,…
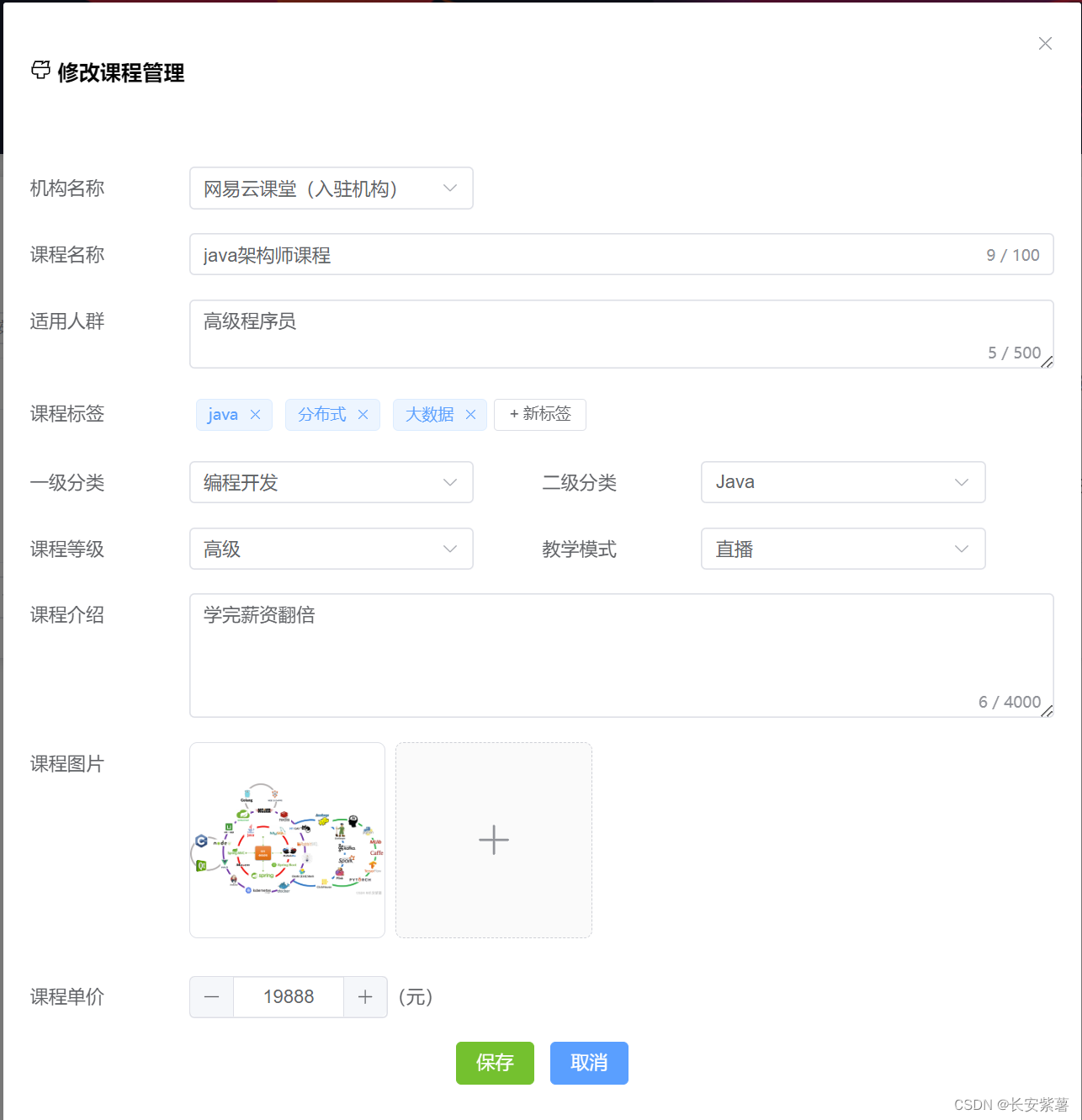
誉天在线项目~ElementPlus Tag标签用法
效果图 页面展现 <el-form-item label"课程标签"><el-tagv-for"tag in dynamicTags":key"tag"class"mx-1"closable:disable-transitions"false"close"handleClose(tag)"style"margin:5px;">…
ElementPlusViteStarterPnpm版本
1 起因
由于最近Vite升级了2.x版本,项目中需要改动的东西有点多,本来想基于官方给出的starter重做,但是又看到了一个叫pnpm的仓库,构建速度会比原生npm/yarn快两倍以上: 因此模仿官方starter做了一个pnpm版本的starte…
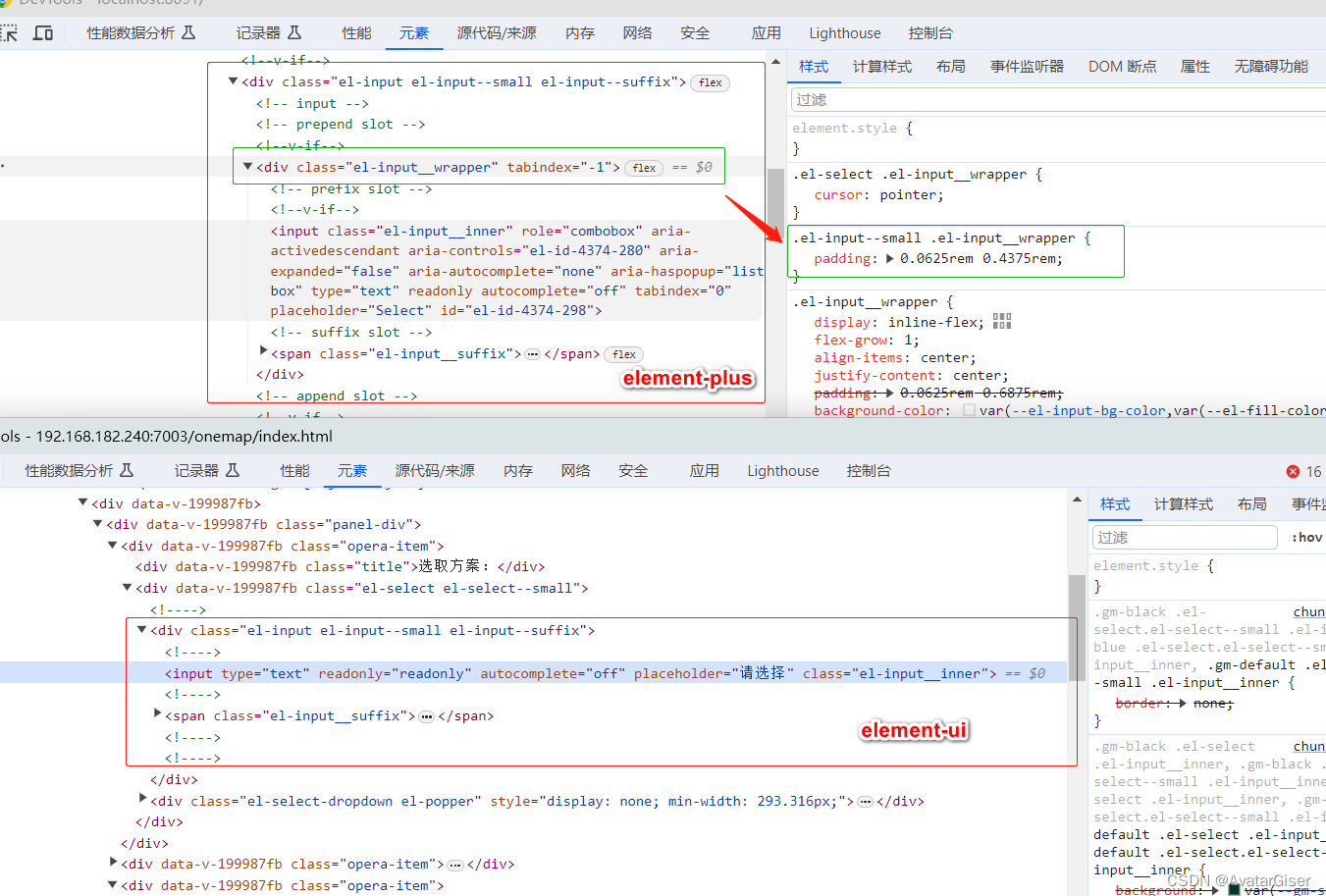
《ElementPlus 与 ElementUI 差异集合》el-input 多包裹一层 el-input__wrapper
差异
element-ui el-input 中,<div class"el-input"> 下一级就是 <input> 标签 ;element-plus el-input中,<div class"el-input"> 和 <input> 标签之间多了一层 <div class"el-input__…
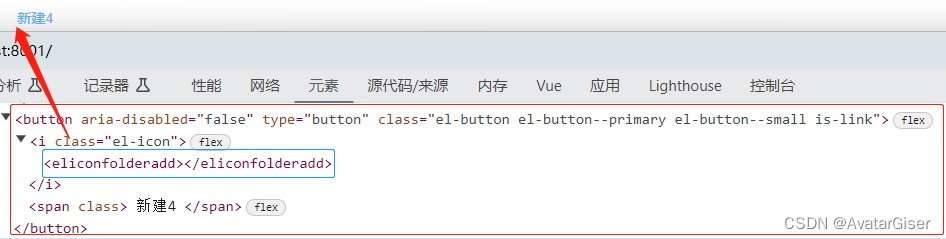
element plus 使用 icon 图标(两种方式)
前提
Element UI 和 Element Plus 对 Icon 图标 的使用方式改变较大,在此记录。
Element UI Icon 图标:使用CSS 类名方式;Element Plus Icon 图标:使用Vue 组件方式;
安装
npm
npm install element-plus/icons-vu…
vue3 通过自定义指令在table中滚动加载数据
1.在utils文件中新建一个loadMore.ts文件。
import type { Directive, App } from vue;const debounce function (func: any, delay: any) {let timer: any nullreturn function () {if (timer) clearTimeout(timer)timer nulllet self thislet args argumentstimer set…
vue3 elementplus table合并
table表格下方合并写法: 1:单行合并 (1)在标签中加入属性 :summary-method"getSummaries":show-summary"true"<el-table:data"data"id"tableRef"ref"tableRef"row-key"…
《ElementPlus 与 ElementUI 差异集合》el-form-item CSS 属性 display 有变化
差异
element-ui el-form 中,属性display: flex; 导致元素在一排;element-plus el-form 中,属性display: block; 元素按照自己的属性排列;
/* element ui */
display: block;/*element plus */
display: flex;如图所示 解决方案…
vue3 elementPlus 表格实现行列拖拽及列检索功能
1、安装vuedraggable npm i -S vuedraggablenext
2、完整代码 <template>
<div classcontainer><div class"dragbox"><el-table row-key"id" :data"tableData" :border"true"><el-table-columnv-for"…
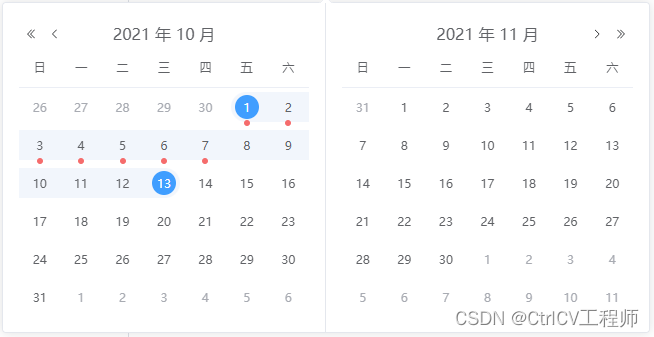
element plus 日期范围 自定义内容
问题: 按照官网上的自定义内容示例,修改日期选择器没有问题,如果修改日期范围选择器,修改后会丢失日期范围选择时的样式。
解决: 从F12中不难看出日期范围的选择样式来自于.el-date-table-cell 而示例中写的是.cell&…
Element Plus报错:ResizeObserver loop completed with undelivered notifications.
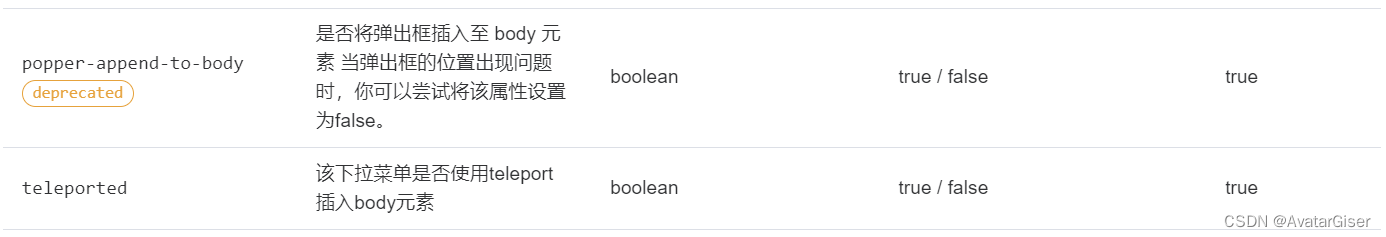
el-selected踩坑:el-selected 显示下拉框 mouseover 时报错!!!
原来是属性 popper-append-to-body 被废除,改为 teleported。 element ui
<el-select:popper-append-to-body"false"value-key"id&q…
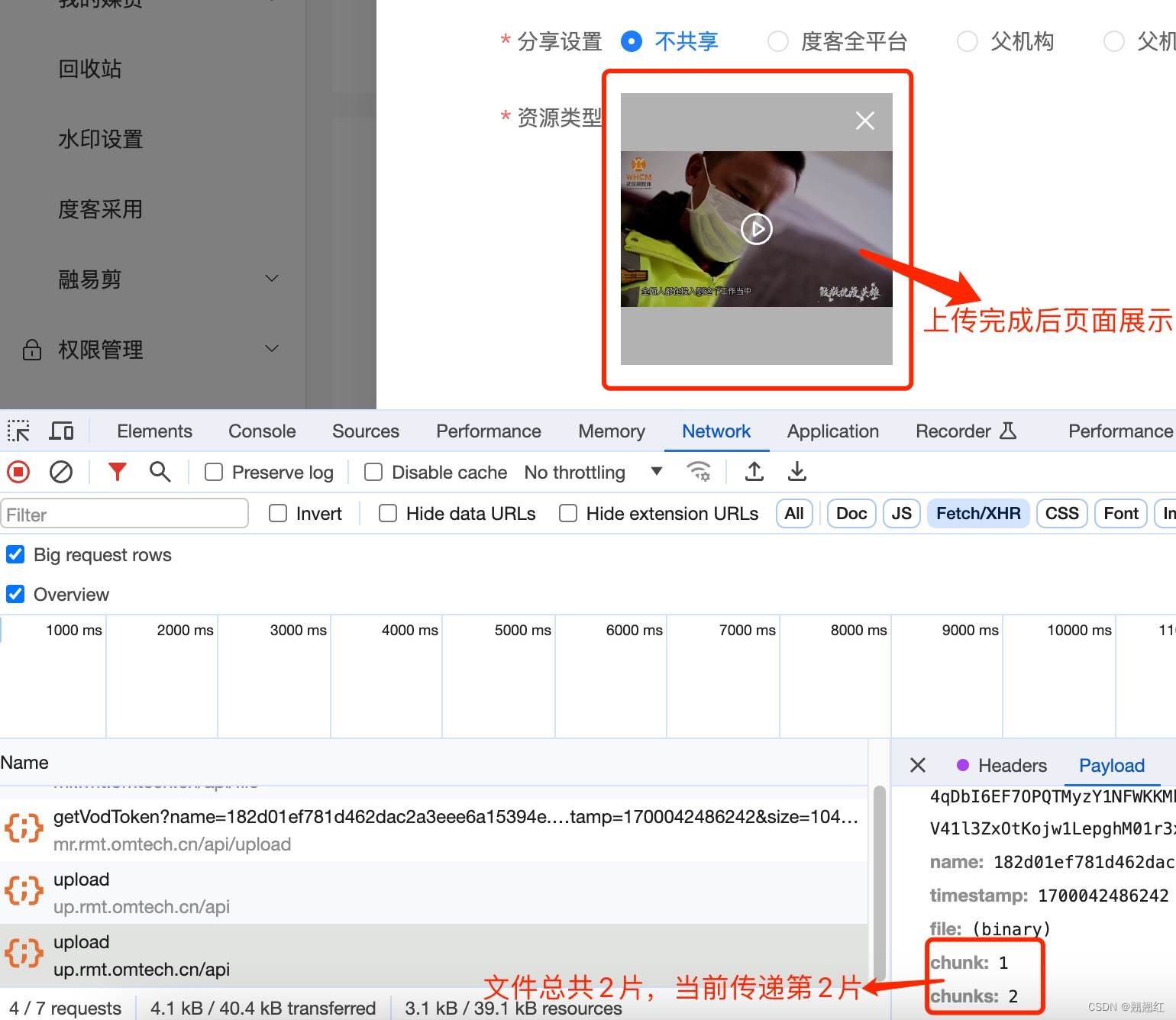
vue3 + ts + element plus 实现自定义分片上传组件以及上传进度弹窗
🏡背景:vue3 typescript elementplus 开发的后台管理系统,由于多个页面需要上传图片/视频/音频,所以将上传逻辑写成一个公共组件,如果上传文件超过5M,则需要分片上传,从0开始分片,…
[场景实现]:左侧目录树右侧内容联动
1、需求描述
左侧是目录,部分目录项有子项,右侧是内容。 当滑动右侧内容区域的时候,最上部分的内容对应的左侧目录项会有样式背景色区分。 当点击左侧目录项的时候,右侧对应的内容会滚动到顶部。
2、实现思路
锚点来做对应。 …
ElementPlusError 解决: [ElForm] model is required for validate to work 的三种方式
1、问题描述:
其一、报错为:
ElementPlusError: [ElForm] model is required for validate to work.
中文为: ElementPlusError:验证工作需要 [ElForm] 模型
其二、问题描述为:
在 form 表单中需要进行规则校验&a…
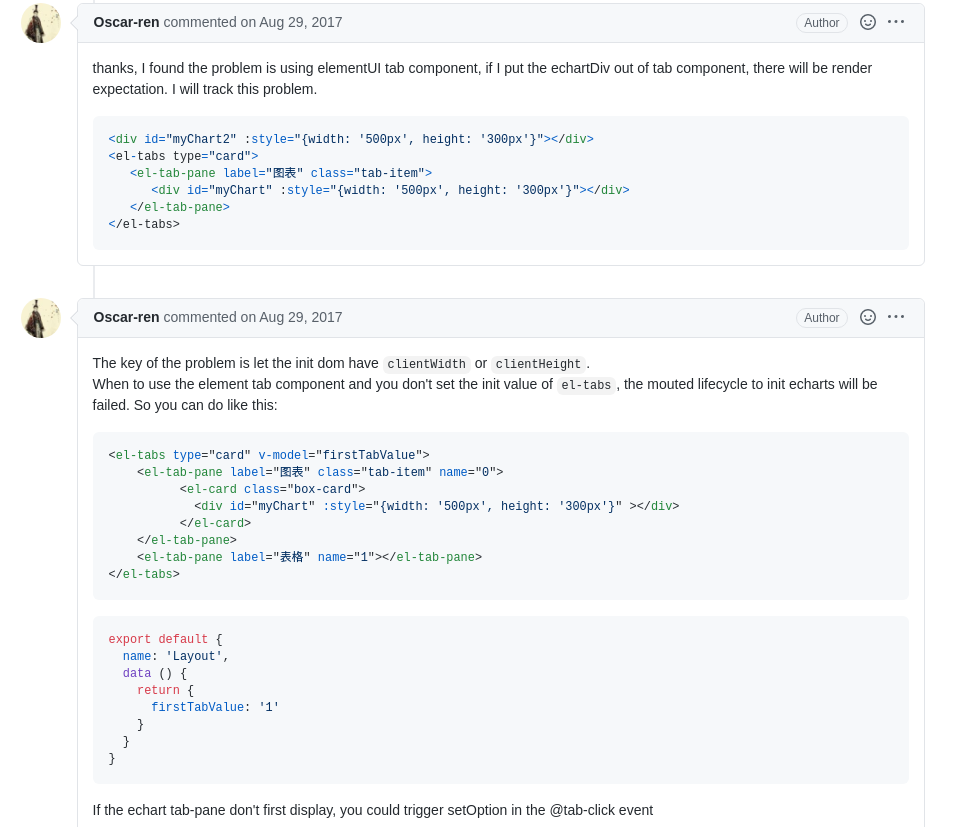
解决Echarts+<el-tab-pane>的警告:Can‘t get DOM width or height
1 问题描述
环境:
Chrome 87Element-PlusVue3.0.5<el-tab><el-tab-pane>中使用Echarts
警告如下: 2 代码
<el-tabs type"border-card"><el-tab-pane label"xxx"><div id"main" style"…
elementPlus自定义主题色
自己真实项目代码。这些类名是基于elementPlus的,如果是其他UI框架可自行修改类名即可
import { unref } from "vue";
import { changeToRgb } from "/libs";
import { appStore } from "/stores/app/app";
import { storeToRefs } …
(Vite-Vue-Admin)Vue3+vite+element-plus项目功能和问题总结
1.vite快速构建vue3项目 npm create vitelatest vite-vue-admin -- --template vue 2.element-plus三种引入方式(全局引入,按需引入,手动引入) 3.vue3引入路由 4.layout整体布局实现(header,aslide,main)
可以写一个公共的样式文…
前端小知识:ElementPlus引入阿里图标使用(超详细-手把手教学)
文章目录1. 下载阿里图标2. 将下载的文件压缩放入到项目中3. 直接本地打开压缩文件里面的使用Demo - demo_index.html4. 根据上面的Demo提示,页面需引入文件里面的iconfont.css中5. 将阿里巴巴组件注册成组件进行使用(当然如果你并不需要可以直接忽略这步…







![Elementplus报错 [ElOnlyChild] no valid child node found](https://img-blog.csdnimg.cn/direct/b551c471fb8e43f88ae3db29f0ae4e72.png)


















![[场景实现]:左侧目录树右侧内容联动](https://img-blog.csdnimg.cn/direct/4e15babe2ca045609dc99402158f27f0.png)
![ElementPlusError 解决: [ElForm] model is required for validate to work 的三种方式](https://img-blog.csdnimg.cn/b5616ca9dd2645d48a80860ed282f258.png)